Como crear Skins para iTouchDS
 En este tutorial aprenderemos de forma sencilla y rápida como crear un Skin para nuestra iTouchDS, haciendo tu Flash Card lo más única posible. Si quieres personalizar tu iTouchDS al máximo sigue leyendo este tutorial. ¡Prepara tus programas de edición de imagen y a comenzar!
En este tutorial aprenderemos de forma sencilla y rápida como crear un Skin para nuestra iTouchDS, haciendo tu Flash Card lo más única posible. Si quieres personalizar tu iTouchDS al máximo sigue leyendo este tutorial. ¡Prepara tus programas de edición de imagen y a comenzar!
¿Qué necesitamos?
Nada del otro mundo, con las siguiente lista de herramientas tendremos todo lo necesario para crear nuestro Skin:
- Un Editor de Imagenes cualquiera, en este tutorial utilizaremos el Photoshop, pero cualquier otro editor vale.
- Las imagenes del Skin preederminado.
- Imagenes propias o en encontradas en internet.
- Y una Flash Card iTouchDS para comprobar que nuestro Skin ha sido creado satisfactoriamente.
Antes de seguir os pondré una lista de las imagenes que componen el Skin de la iTouchDS:
- pp.bmp - iFav, el icono de menú principal
- app_menu.bmp - iFav, el menú principal
- app_s.bmp iFav - iFav, icono de menú
- Arrow_Left.bmp - Flechita que apunta a la izquierda
- arrow_right.bmp - Flecha que apunta a la derecha
- config.bmp - El Menú de Configuración
- CONFIG_MENU.bmp - Ajustes
- config_s.bmp - El icono del Menú de Configuración
- create_box.bmp - Imagen del "Añadir a iFav"
- creating_box.bmp - Imagen de "Añadiendo a iFav"
- DS_file.bmp - Icono de un archivo
- DS_folder.bmp - Icono de una carpeta
- DS_SET.bmp - Archivo de configuración de la NDS
- FILE.bmp - Icono del archivo
- fire_cancel.bmp - Botón de cancelar
- fire_cheatfile.bmp - Icono del Archivo de Trucos(Cheat)
- fire_cheatitem.bmp - Icono de Truco(Cheat)
- fire_cheatselect.bmp - Icono de "Seleccionar los Trucos"(Cheats)
- fire_cheatswitch.bmp Icono de Truco Encendido / Apagado
- fire_confirm.bmp - Icono de marca de confirmación
- fire_fire.bmp.bmp - Icono del Botón de Reproducción
- fire_replacesave.bmp - Icono de "Reemplazar Datos Guardados"
- fire_resetswitch.bmp - Icono de Reseteo
- fire_slowmovelevel.bmp - Icono del "Slow move level"
- fire_slowmoveswitch.bmp - Icono de "Slow move level" Encendido / Apagado
- fire_rt.bmp - Icono de "Fichero Guardado"
- Folder.bmp - Icono de Carpeta
- game.bmp - Icono del iGame
- game_menu.bmp - Menú del iGame
- game_s.bmp -Icono del iGame en el Menú
- iTouch_Create.bmp - Icono de creación del Fichero de Guardado de una Rom (Archivo .sav)
- iTouch_load.bmp - Icono de Cargando Juego
- light1,2,3,4.bmp - Icono indicador del nivel de Retroiluminación
- load1,2,3,4.bmp -Icono de carga en iFav
- main.bmp - Imagen de fondo el Menú Principal
- main_list.bmp - Imagen de fondo
- msgbox_1.bmp - Imagen de la Ventana de Confiramción "Ok?"
- mycard.bmp - Icono de iCARD
- mycard_menu.bmp - Imagen del menú de iCARD
- mycard_s.bmp - Icono del iCARD en el Menú
- option_p_reject.bmp - Icono de Rechazar X opción
- option_p_select.bmp - Icono de "Elige una opción"
- select.bmp - 4 Conners en torno a la opción seleccionada
- sub.bmp - Imagen de fondo de la Pantalla Inferior
Después de asegurarnos de que tenemos todas estas imagenes y archivos comienza el Tutorial.
Primer paso:
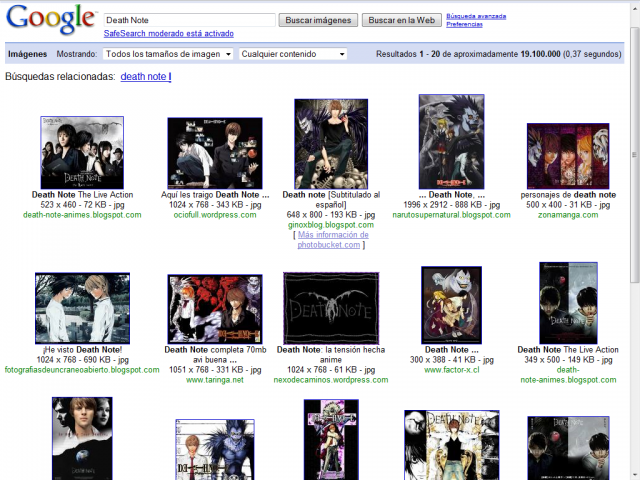
Lo primero que haremos será decidir la estética de nuestro Skin. Podemos buscar en Google las imagenes adecuadas al estilo de Skin que tengamos pensado en diseñar. Podeis empezar por las imagenes de fondo, ya que son las mas fáciles de editar y de introducir en el Skin, además le darán un grán cambio a vuestra iTouch. Vamos alla:
Como podeis ver yo he pensado en hacer un Skin de la conocida serie de ánime "Death Note"
El siguiente paso será descargar las imagenes adecuadas para nuestro Skin, las que más nos gusten. Una vez encontradas las imagenes vayamos al Editor de Imagenes, yo usaré el Photoshop CS4, aunque cualquier otro programa de edición vale, como por ejemplo el Gimp. A continuación veamos los pasos que hemos de seguir:
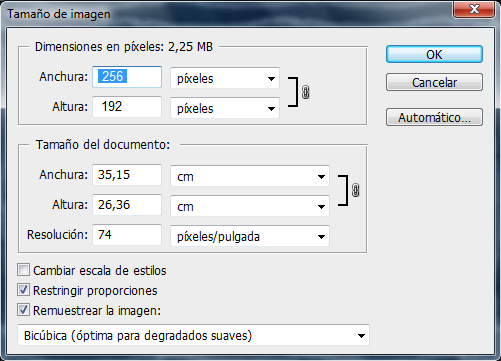
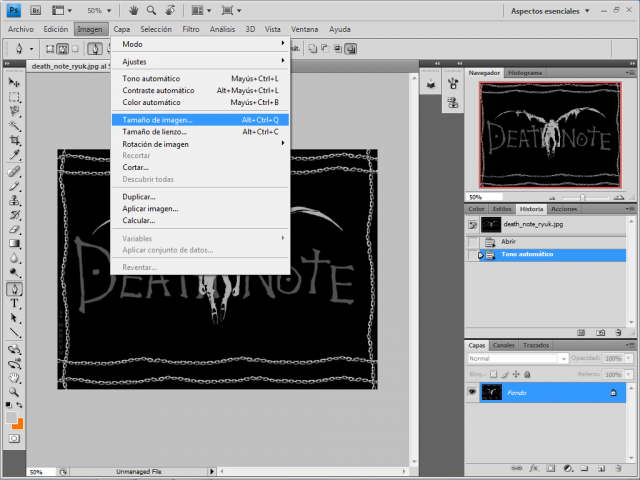
Lo primero que haremos será reducir nuestras imagenes a 256x192, en el Photoshop CS4 se hace de la siguiente forma:
Abrimos nuestra imagen con el Photoshop, hacemos click en "Imagen" se nos abrirá un menú. En ese menú hacemos click sobre "Tamaño de imagen". Se nos abrirá una ventana en la que tendremos que cambiar los valores del tamaño de la imagen como se muestra a continuación:

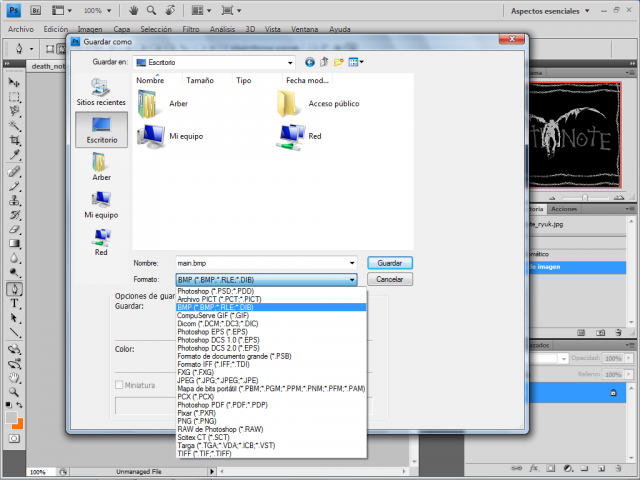
Después de haber cambiado el tamaño de imagen al adecuado y de haberle dado nuestros retoques personales a la imagen es hora de guradarlo. Para guaradarlo hacemos click sobre "Archivo". En la nueva ventana hacemos click sobre "Guardar como" y se nos abrirá la siguiente ventana:
Como veis, la imagen la tenemos que guaradar en formato .bmp y además esta tiene que tener el nombre de la imagen que reepmplazará en el Skin preedeterminado e la iTouchDS. En este caso esta imagen reeplazará la imagen main.bmp (la imagen de la pantalla inferior de la DS en el menú de la iTouch).
Una vez hayamos hecho esto con todas las imagens de fondo que son:
- main.bmp
- main_list.bmp
- sub.bmp
Podemos optar por editar los iconos preedeterminados que vienen con el Skin o simplmente reemplazar las imagenes viejas por la nuevas de forma que tengamos listo el Skin de nuestra iTouchDS. Yo opté por editar un par de iconos en ciertos para que no resalten demasiado con mi Skin de Death Note.
Para crear iconos con fondos transparentes utilizad como color base el siguiente: 255, 0, 255 (Valores RGB). Hay que destacar que algunos iconos tienen los colores indexados por lo tanto después de editar ese icono recordad volver a gurdarlo con los colores indexados.
Descargar Skin Death Note (Solo usuarios registrados) Por si quereis el Skin que he creado con este tuto.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 19512 lecturas





Comentarios
como cambio los valores RGB
con que programa puedo acerlo? Con paint o photoscape se puede' que iconos son los que necesitan estos valores? por favor... ayuda... me lo podeis decir aqui o por un MP (prefiero MP)
Ds FAT + iTOUCH + 3.7b =D
Psp 3000 + 6.20 :S
Wii + 3.2 +priiloader =D
***
no hay eskins para edge y no se si se podra acer eso miusmo solo q con la edgue si me alludais y de paso creais unos cuantos eskins para edge genial xd esto ultimo no aria tanata falta entre comillas porfa
http://farm3.static.flickr.com/2234/2041891819_6249da8d74.jpg http://elbruto.es/team/40459
Gracias
Ya era hora de que hicieran un tuto para iTouch, que tan buena es y ni la pelan.
Wenas
pedazo de tuto, gracias por el aporte maki, en serio, para el tiempo que has tardado es de lo mejor.
Saludos
Gracias maki
Comentarios como este se agradecen ;)
me podrias hacer un favor :P ?
oye soi nuevo en este foro y me preguntaba si me podrias crear un skin pa mi ttds por favor :P
bueno esperare tu respuesta ;) de hay te digo los detalles
Byes XP
Hola xXseveroXx
Este tutorial te muestra como hacer tu uno paso a paso, salu2