Uso del SuperCard DSTwo Skin Editor
![]() La SuperCard DSTwo es una de las FlashCards que más posibilidades tiene a la hora de modificarse y configurarse, en la gran mayoría de los aspectos, incluidos los skins. Con el SuperCard DSTwo Skin Editor, podremos crear verdaderas obras de arte que posteriormente sustituirán a la skin que viene por defecto con el Firmware de la FlashCard y que harán que nuestra DSTwo brille con más fuerza si cabe.
La SuperCard DSTwo es una de las FlashCards que más posibilidades tiene a la hora de modificarse y configurarse, en la gran mayoría de los aspectos, incluidos los skins. Con el SuperCard DSTwo Skin Editor, podremos crear verdaderas obras de arte que posteriormente sustituirán a la skin que viene por defecto con el Firmware de la FlashCard y que harán que nuestra DSTwo brille con más fuerza si cabe.
Lo primero, comentaros que será necesario para el uso de este editor y de prácticamente cualquier otro, tener instalado el Microsoft.Net Framework 2.0 para Windows, o version superior; o el software para Mac o Linux Mono si usais este OS (también compatible con otras plataformas como OpenSuse o Solaris, etc).
Este tutorial es para aprender los fundamentos básicos sobre el uso del SCDSTwo SE para la previsualizacion y edicion de skins de Supercard DSTwo o similares, por lo que aquí no aprenderán a editar imagenes sólo a crear un skin básico a traves del software del Super Card DSTwo Skin Editor.
El color que la SCDSTwo tomará como transparente será: "VERDE" o RGB="00 FF 00" / "0 255 0". Imágenes que usa el SCDSTwo: formato= .BMP / 16bits / 96dpi (Las mismas que la Acekard y Clones). Dicho esto, empecemos:
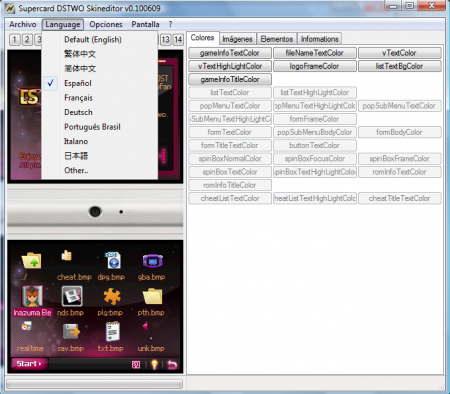
1º) Abrimos el programa con el ejecutable y nos aparece esta imagen:
Este es el skin por defecto que cargará nada más arrancar, a partir de aquí encontraremos un sinfín de opciones. Yo diría que este es el editor más completo que he usado de todos en cuanto a opciones y manejo, y además está en español. Sólo tenemos que seleccionarlo en la pestaña "Language" y se quedará seleccionado como idioma por defecto.
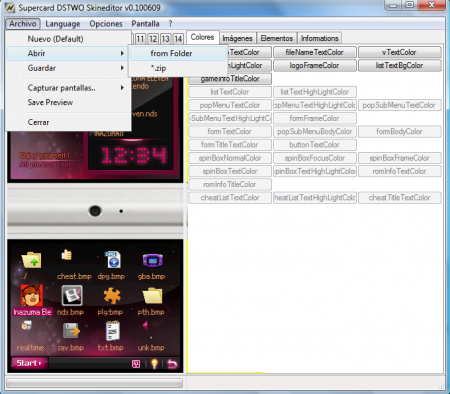
2º) Opciones de configuración:
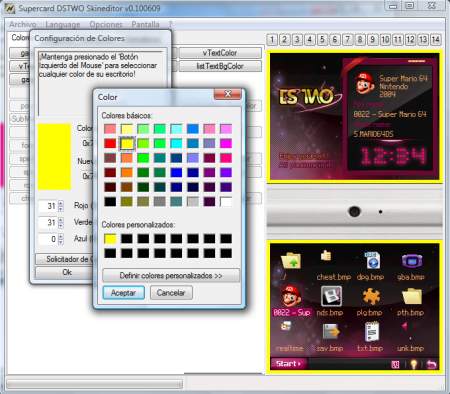
Además en la pestaña "Opciones" podemos seleccionar si queremos la pantalla a la derecha o a la izquierda, además del color de fondo sobre el que ver las imagenes del skin, cambiar la Rom que se verá por defecto seleccionada, etc. Y esto son sólo las opciones de configuración del programa.
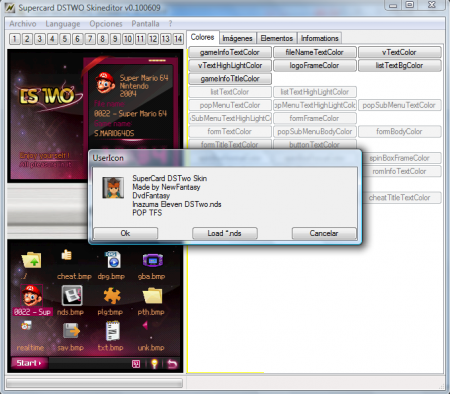
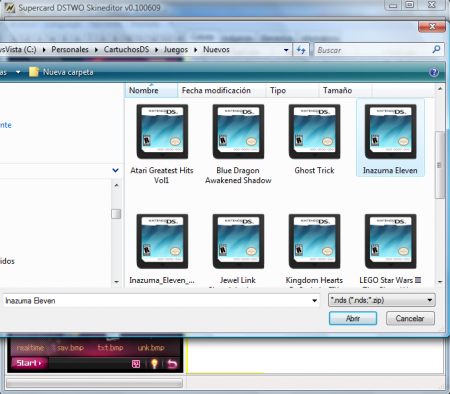
Ahora vamos a cambiar la ROM que carga en la vista previa, ahora está Mario, ¿verdad? Pues vamos a poner a Inazuma Eleven. Si tenemos la ROM en nuestro PC seleccionamos desde la pestaña "Opciones" cambiar la ROM y aparece un cuadro que nos da tres opciones "OK" (carga lo que aparece en la imagen de arriba), "Load.nds" (Carga una ROM desde una ubicacion del PC) y "Cancelar" (No modifica nada y cierra el cuadro).
Pulsamos en "Load.nds" y seleccionamos la ROM deseada. Recordad que en SceneBeta.com no apoyamos la piratería ;).
Cargamos la ROM, y listo, nos aparecerá en la vista previa. Además tenemos una pestaña que se llama "Pantalla" en dónde seleccionaremos la pantalla que se verá de las opciones de la tactil, o podemos elegirla con los botones numerados que aparecen debajo del "1" al "14".
Además cada pantalla puede tener una serie de opciones editables que están a la derecha en un ventana con pestañas que vamos a ver como funcionan a continuación.
3º) Cargamos un Skin para editar:
Lo primero será cargar un skin, que yo ya tengo terminado para editar (aunque este software nos permite cargar las imagenes del skin una a una por separado, desde uno creado por defecto, o totalmente desde cero:
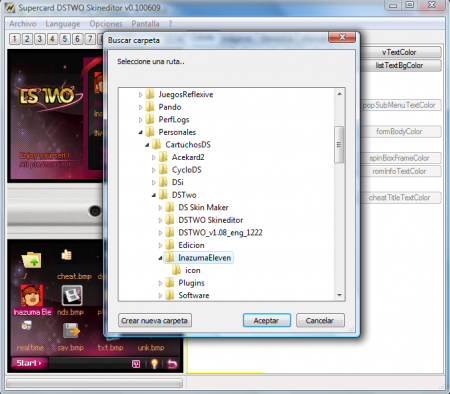
Seleccionamos la carpeta donde tenemos el skin:
¿Ha cambiado todo verdad? Colores, posición de los textos, imagenes, etc. Esto es porque yo ya he editado previamente el archivo .INI del skin y queda grabado en la carpeta. Pero en el vuestro tendreís que editar todas las opciones que veremos ahora.
4º) Cambiamos los colores de textos, fondos, etc:
- Pantalla 1: "Menu Principal Vista de Iconos", y sus pestañas:
- gameInfo Textcolor: Color del texto de informacion de la ROM, pantalla superior.
- fileName Textcolor: Color del nombre de la ROM, pantalla superior.
- vTextColor: Color de texto de los iconos, pantalla inferior.
- vText HighLightColor: Color del texto del icono seleccionado, pantalla inferiror.
- logFrameColor: Color del marco del icono seleccionado, pantalla inferior.
- list TextBgColor: Color de fondo del texto del icono seleccionado, pantalla inferior.
- gameInfo TitleColor: Color del título de la info de la ROM seleccionada, pantalla superior."Game Name"
- Pantalla 2: "Menu Principal Vista de Lista" y sus pestañas:
- list TextColor: Color del texto de la lista de archivos, pantalla inferior.
- list TextHighLigthColor: Color del texto del archivo seleccionado, pantalla inferior.
- Pantalla 3: "Menu / File Operation" y sus pestañas:
- popMenu TextColor: Color del Texto de la ventana principal del Menu.
- popMenu TextHighLightTextColor: Color del texto seleccionado de ventana principal de Menu.
- popSubMenu TextColor: Color del texto de las ventanas secundarias de Menu.
- pop SubMenu TextHighLightTextColor: Color del texto seleccionado en la ventana secundaria del Menu.
- fromFrameColor: Color de fondo de la ventana secundaria del Menu.
- Pantalla 4: "Menu / File Operation / Corfirm"y sus pestañas:
- from TextColor: Color del Texto del Cuadro de confirmacion.
- pop SubMenuBodyColor: Color de fondo del cuadro secundario de confirmacion.
- from BodyColor: Color de fondo del cuadro principal de confirmacion.
- from TitleTextColor: Color del texto del Titulo del cuadro de confirmacion.
- button TextColor: Color del texto del boton del cuadro de confirmacion.
- Pantalla 5: "Menu / Skin"
- Pantalla 6: "Menu / Skin / Restart"
- Pantalla 7: "Menu / Language"
- Pantalla 8: "Menu / Language Restart"
- Pantalla 9: "Menu / System settings / Display"
- Pantalla 10: "Menu / System settings / Brightness"
- Pantalla 11: "Menu / System settings / Hotkey"
- Pantalla 12: "Menu / Help"
Todas estas pantallas no son editables en lo que ha colores se refiere, están sólo disponibles para ver el aspecto que tiene el skin con los cambios que hayamos realizado hasta este momento. Realmente muy útil.
- Pantalla 13: "Menú de Saver"y sus pestañas:
- spinBoxNormalColor: Color de fondo "normal" del cuadro de las flechas.
- spinBoxFocusColor: Color de fondo "seleccionado" del cuadro de las flechas.
- spinBoxFrameColor: Color del marco del cuadro de las flechas.
- spinBoxTextColor: Color del texto del cuadro de las flechas "normal".
- spinBoxTextHighLightColor: Color del texto del cuadro "seleccionado" de las flechas.
- romInfo TextColor: Color del texto del cuadro de la informacion.
- romInfo TitleColor: Color del texto del titulo del cuadro de informacion.
- Pantalla 14: "Menu de Trucos"y sus pestañas:
- cheatList TextColor: Color del texto de la lista de trucos.
- cheatList TextHighLightColor: Color del texto del truco seleccionado.
- cheatTitle TextColor: Color del texto del titulo de la lista de trucos.
¿La imagen no coincide? Esta es la captura de edicion de imagen y no de colores, pero se entiende un poco. Pido disculpas, pues olvidadé hacer una captura de esta imagen.
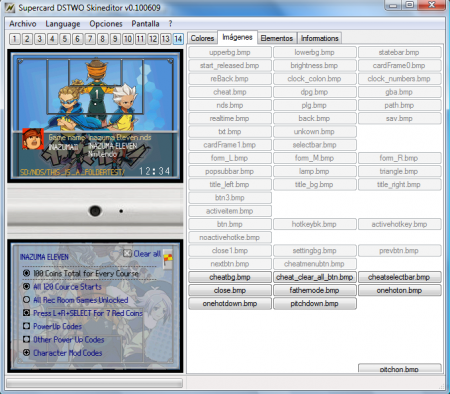
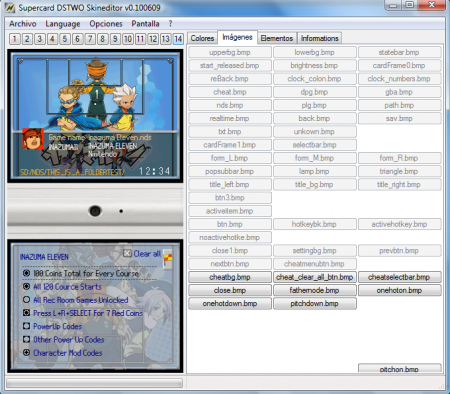
5º) Cambiando las imagenes del skin:
No voy a explicar como cambiar las imagenes una por una ya que son un montón, lo mejor que podéis hacer es abrir un skin por defecto de los que vienen en la SCDSTwo y comparar los nombres de archivo con los que aparecen en cada una de las pestañas, de esta forma tendréis más claro que imagen corrende con cada archivo, porque sino no os vais a enterar, a mí todavía me cuesta un poco aclararme cada vez que uso un editor imagenes para modificarlas. Pero os pondré las capturas para que podais ver cuales son las pestañas editables.
- Pantalla 1: "Menu Principal Vista de Iconos"
- Pantalla 2: "Menu principal Vista de Lista"
- Pantalla 3: "Menu / File Operation"
- Pantalla 4: "Menu / File Operation / Confirm"
- Pantalla 7: "Menu / Lenguage"
- Pantalla 10: "Menu / System settings / Hot key"
- Pantalla 13: "Menú de Saver"
- Pantalla 14: "Menu de Trucos"
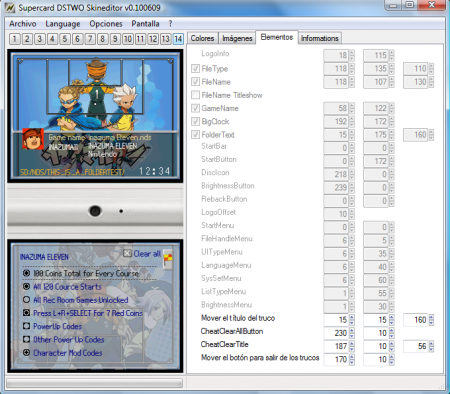
6º) Editamos los elementos del Skin: Aquí tampoco os voy a volver locos con lo que significa cada cosa. Lo mejor que podéis hacer es ir probando a cambiar los parámetros y os daréis cuenta de para qué sirven. La función principal es la colocación de los elementos del skin en la pantalla, tanto la superior, como en la táctil. Pero tened cuidado con las cifras, porque las imagenes podrían quedar fuera de la pantalla y no verse. Con lo que el skin no sería útil.
Las pantallas 1, 2, 3, 5, 7, 9, 10 y 14 son editables, el resto no son editables, sólo sirven para ver el resultado de lo que vamos haciendo.
7º) Ponemos los datos de la creacion Skin:
Pestaña "Informations": Aqui pondremos nuestro Nombre, e-mail, web, etc. Estos datos quedarán marcados con fecha en el skin. Sirve para saber que es vuestro y no de otro.
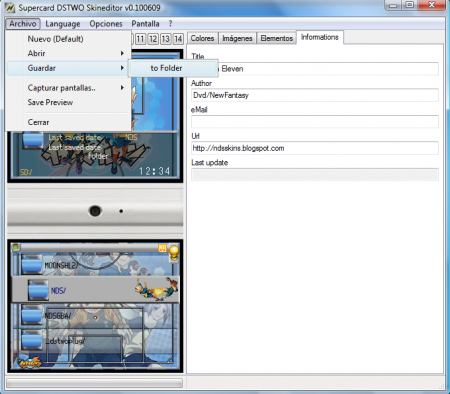
8º) Terminamos nuestro trabajo de edición:
Lo que queda es lo más sencillo y al mismo tiempo lo más importante. Salvar nuestro trabajo y así no perderlo y tener que volver a empezar desde cero.; vamos a la pestaña "Archivo / Salvar / to Folder"; y le ponemos el nombre que nos guste o sobrescribimos la carpeta que estamos usando.
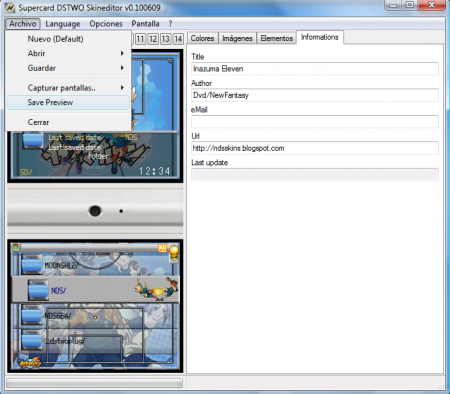
También podemos guardar una vista previa de nuestro skin, tiene varias pantallas, para tener una noción general de como es y enseñarselo a nuestros amigos en la red. Seleccionamos la opción, elegimos la ubicacion para guardar y le ponemos un nombre.
Con esto ya tenemos nuestra skin, ahora ya sólo falta que la pongamos en nuestra DSTwo para poder verla en todo su explendor.
Descargar SuperCard DSTwo Skin Editor v0.100609 ![]()
![]()
![]()
![]()
![]() (Sólo Usuarios Registrados).
(Sólo Usuarios Registrados).
NOTA: Si queréis ver alguna imagen a tamaño completo, no tenéis más que pulsar sobre ella.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 8352 lecturas





























Comentarios
Supercard DSTwo update to work on the DSi version v1.4.3
There was an update news on Supercard dstwo offical site,so far Supercard dstwo can work on DSi v1.4.3,please check here to download the DSONEi version:
English Version DSTWO EOS v1.11(0630) Download
Chinese Version DSTWO EOS v1.11(0630) Download
If you want to know more details about the DSTwo,please go to http://www.digitopz.com
Fuera del tema y sin sentido
Español:
"Gracias por la informacion Katrina, pero yo diría que no corresponde con el tema de la entrada. Este es un tutorial para usar el editor de SuperCard DSTwo y no trata sobre software de la SC DSTwo. Creo que un administrador debería llamarte la atención sobre lo que es un tema fuera de lugar y las normas de la web."
English:
"Thanks for the info Katrina, but I would say that does not match the theme of the entry. This is a tutorial for using the editor SuperCardDSTwo and not about SCDStwo software. I think a manager should call attention to an issue that is out of place and web standards."
PD: si no te importa la próxima vez ten la consideración de hacer tus comentarios en el ididoma de la página que visitas, sería un detalle.
Un saludo. (Y esto no te lo traduzco, porque no me da la gana)
Solo falta
Solo falta 1 cosa es poner la DSTWO en skins hay skins EL EL FORO OFICIAL DE LA dstwo
Estoy de acuerdo
Estoy totalmente de acuerdo contigo, creo que Magicblack está trabajando al respecto, ya veremos si se anima a terminarlo.
Gracias por el comentario. Un saludo. ;)
Sencillamente Genial.
Pero nunca me quedarán tan buenas como las tuyas :D
Buenas??
Pero si son muy sencillas, sólo es una cuestión de práctica. Yo diría que lo que hay que dominar es el uso de un editor de imagen tipo PS, etc el resto imaginación y tiempo.
Salud2!!
Gracias ;D
Gracias, yo se hacer skins de Acekard, R4, TTDS, pero no sabia de DSTWO
Debo agradecer este tuto muy completo, ahora, ya se como usar tal programa :D
Gracias, y nos vemos en NDSthemes, cabe decir que tus skins son muy buenos.
Osu~
Firma eliminada por la Administración de NDS.SceneBeta.com, ya que incumplía los límites permitidos. Antes de volver a cambiar la firma, por favor, vuelva a leer las Normas de la Comunidad.
Gracias a ti ;)
Como ves es un programa más sencillo de lo que parece en un principio, lo que pasa es que hay tantas opciones de entrada, que asusta un poco. Me alegra que ahora puedas animarte con skins de la SCDSTwo y me alaga que te gusten mis skins.
Por cierto de que te conozco de NDSThemes?? no me suena tu NickName!! me está doliendo la cabeza de intentar averiguarlo, sácame de dudas, porqué no me mandas un MP?
Gracias de nuevo. Un saludo. ;)
Duda...
Primero que nada excelente y fácil de entender el tutorial!
Pero tengo unas dudas... la primera es que siempre que trato de cambiar la imagen del reloj o los números siempre me salen mal... pero he visto varias skins que le ponen diferentes tamaños y estilos pero yo por más que intento no puedo conseguirlo... alguna sugerencia?
La otra sería la trasparencia en los iconos y demás... por más que lo pongo en verde (intentare con el código que mencionas) siempre se ve verde en mi DS y no trasparente... el programa que uso es Photoshop.
Soy nueva en esto pero quiero hacer mis propias skins pero sólo me faltan esos 2 detalles.
Espero me puedas responder,
Saludos ;b
Dudas normales
Bueno gracias por el comentario.
En respuesta a tus dudas, no te preocupes, yo creo que todos emos pasado por estos "problemillas" te comento:
PRIMERO: El problema del reloj es habitual, recuerda que cuando cambies el tamaño debes seguir una sencilla regla. (Creo que esto lo he comentado en algun otro post) Al igual que en skins para Acekard / Wood / R4iTT / AKAIO / etc.... las imagenes del reloj, calendario o similares, deben tener un tamaño en pixeles "PAR" o sea:
si la imagen original es de 10 números; del 0 al 9 en una imagen vertical y ocupan (por ejemplo) 10 x 100 (cada número ocupará un cuadro de 10 x 10) y queremos que sean el doble de alto pero con el mismo ancho el resultado será ; 10 x 200 (cada numero ocupará un cuadro de 10 x 20) . Pero nunca podrán ser de 11 x 200 o de "10 x 199" pues entonces no funcionarán bien, no es un problema de la imagen sino del firmware del cartucho. Otro detalle es que el número este en el centro exacto del cuadro que ocupa, si en cuadro es de 10 x 10 y el número es de 8 x 8, debemos centrar el primer número ( el 0) en el pixel 5 x 5, el segundo níumero (el 1) en el pixel 5 x 15, etc, etc... Asi nos quedará un pixel negro a cada lado del número de manera que creará el efecto de transparencia del reloj. Recuerda también que el formato a la hora de guardar debe de ser BMP y a 16bits.
o si queremos simplemente hacer unos número nuevos, recuerda mantener un orden PAR; ejemplos: 14 x 140 , 14 x 180 , 16 x 160 , etc....
SEGUNDO: Con lo del color transparente es importante que no tenga difuminaciones del color, quiero decir que si usas una imagen y la reduces para que encaje en el icono sobre un fondo en "verde", OJO!! el verde que yo he puesto no otro, debes repasar la capa de la imagen para que no tenga difuminaciones de color pues entonces ya no será ese VERDE sino otro diferente y se verá el color en el SCDSTwo. Menudo jaleo verdad?
Bueno es una cuestion de práctica; en algunos casos yo utilizo para la superposicion de capas el "Adobe Fireworks" un hermano del Photoshop pero con algunas cosas especialmente diseñadas para esto, aunque con el Photoshop puedes hacerlo también pero tendrás que repasar las imagenes con sumo cuidado, a veces Pixel a Pixel.
Otro detalle es que no intentes que el icono sea transparente por dentro porque tampoco funcionará, sólo vale para el exterior de la imagen.
Creo que con un poco de práctica te irás dando cuenta de las posibilidades que tiene la creación de estos skins y de lo que se puedellegar a hacer.
BUUUUFFFFF!! Que toston!! no??
Bueno... espero haberte ayudado un poco. Animo y haz muchos skins!!
Un saludo. ;)
Muchas gracias!
Uff!
Muchos detallitos que tengo que tener en cuenta... muchísimas gracias por responderme mis dudas y usaré el Adobe Fireworks para que se me haga (un poco) más fácil todo eso de la trasparencia xD.
Saludos =)
Gracias al tuto y los consejos, mi primer skin.
Gracias dvdfantasy!
Aquí te traigo mi primer skin siguiendo tus consejos y tu tutorial =)
http://i.imgur.com/VkdKT.png
Saludos y mil gracias por darme los últimos tips. ;D
Buen trabajo
De nada hombre, fué un placer. Veo que te has tomado tu tiempo pero que al final has terminado alguna "cosilla", e visto la imagen que has puesto del skin y tiene muy buena pinta, así que si no te importa la cuelgo para que todos la vea sin salir del scenebeta.
Buen trabajo, sigue así. Espero ver alguno más!!
Vista Previa del Skin de AlineJollie:
Si hay alguien al que le gustaría descargar el skin para usarlo, ponerse en contacto con el autor.
Otras duditas...
Hola de nuevo dvdfantasy,
Tengo una duda con respecto a los números del reloj.
Me indicaste que, a lo ancho, debía dejar 1 pixel de cada lado para el efecto de transparencia...
Pero mi primera duda es: Cuando hice el reloj de mi skin me quedaron muy separados los números, a lo ancho y quisiera saber que hacer para no repetir el mismo error.
Otra duda, entre la altura de los números, debo dejar un pixel entre número y número? No afecta nada o sí?
Esas serían mis dudas...
Gracias y saludos =]
Hola de nuevo
Perdona si tardo en responder pero estoy muy ocupado.
Bueno vamos al grano; te comente que a lo ancho "deberías" dejar un pixel, pero lo que se me olvidó decir es que no de ambos lados sino sólo de un lado, al ser posible del izquierdo, el resultado en un cuadro de 10x10 sería 1 pixel vacío y 9 pixeles para el numero. No es bueno que uses todo el ancho porque sino se montarán los numeros sin espacios al verlos en la DS y no quedará bien. No se pueden juntar más o al menos yo no lo sé hacer.
En cuanto al alto puedes usar todo el espacio sin dejar cuadros vacios entre los numeros, aqui no existe el problema anterior asi que en un cuadro de 10 x 10 el numero puede ocupar 9 x 10 pixeles.
Que tal si lo vemos con un ejemplo práctico:
Aqui van una imagenes de la edicion del reloj;
1.-Esta es la imagen principal del fondo del reloj para numeros de 10 x 10 , asi que la imagen real es de 10 x 100 pixeles.
2.-Voy a poner una réplica con colores en blanco y rojo para diferenciar los cuadros de los numeros. Les pongo bordes en negro para que se diferencien del fondo blanco del FORO.
3.-Despues la posicion de los numeros. 4.- Y su vista real con el fondo verde. 5.- Vision real de como se vería el Reloj a las 21:43 por ejemplo.
1.- 2.-
2.-  3.-
3.-  4.-
4.-  5.-
5.- 
Bueno creo que esto es todo. Espero haber ayudado un poco. El resto es, como siempre digo, un poco de imaginacion y mucha edicion de imagen.
Buen trabajo y buena suerte.
Un saludo. ;)